VtubeStudioにはアイテムと呼ばれる機能があります。
この機能を使えば、誰でも簡単にモデルに小道具を持たせたり、サングラスなどのアクセサリを装着させたりできるようになります。
例えばこの動画では口元にハーモニカの素材を装着させることで、モデルがハーモニカを咥えているように表現しています。
●この記事でわかること●
・アイテム機能の使い方
・キーボードのキーでアイテムの表示・非表示切り替える設定方法
アイテム機能の特徴
この機能の最大の特徴は使い方がめちゃくちゃ簡単だということ。
何が簡単かというと特別なスキルなどは一切不要で、VtubeStudioにpng画像データを読み込ませるだけで使えます。
さらに、難しい設定をせずともモデルの動きに自動で追従してくれます。
モデルを大きく動かすと違和感はあるものの、早すぎる動きでない限りしっかりと付いてきてくれる優秀な機能です。

アイテム機能の使い方
1. 画像を用意する
まずはアイテムとして使用したい画像の準備から始めます。
アイテム機能を試してみたいだけであれば、最初から用意されているpng画像を利用することができるのでこの項目はすっ飛ばして構いません。
透過されたpng画像を用意したら、以下のディレクトリに入れてください。
デモ用の画像データがすでに入っていますが、同じ階層に追加してください。
デフォルトの場合
『Cドライブ』>『Program Files (×86)』>『Steam』>『steamapps』>『common』>『Vtube Studio』>『Vtube Studio_Data』>『StreamingAssets』>『Items』
Steamのインストール先をデフォルトから変更している場合は、上で説明したディレクトリが見当たらないと思います。
その場合、下記の手順からアクセスしてみてください。
①Steamアプリを起動
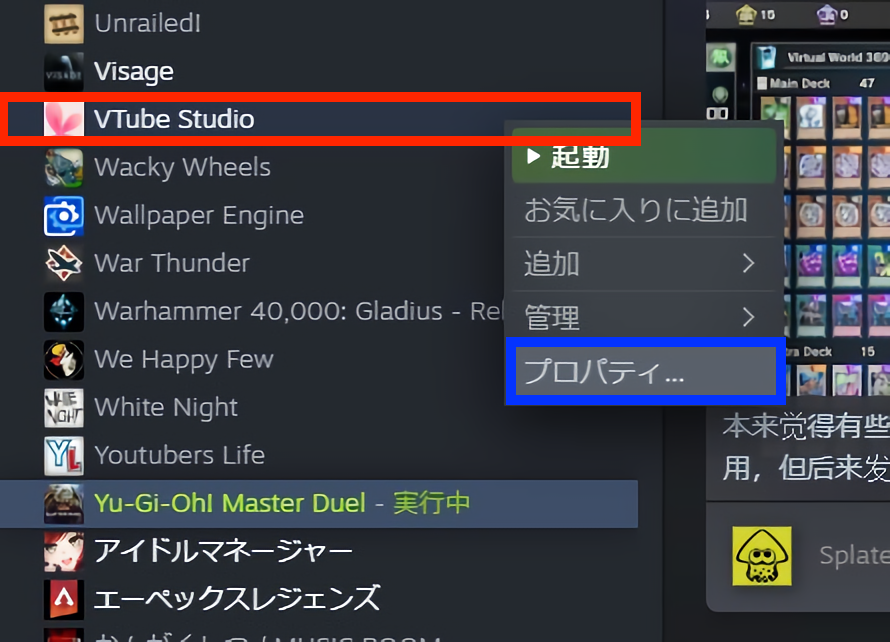
②ライブラリ画面からVtubeStudioを右クリックしてプロパティを開く

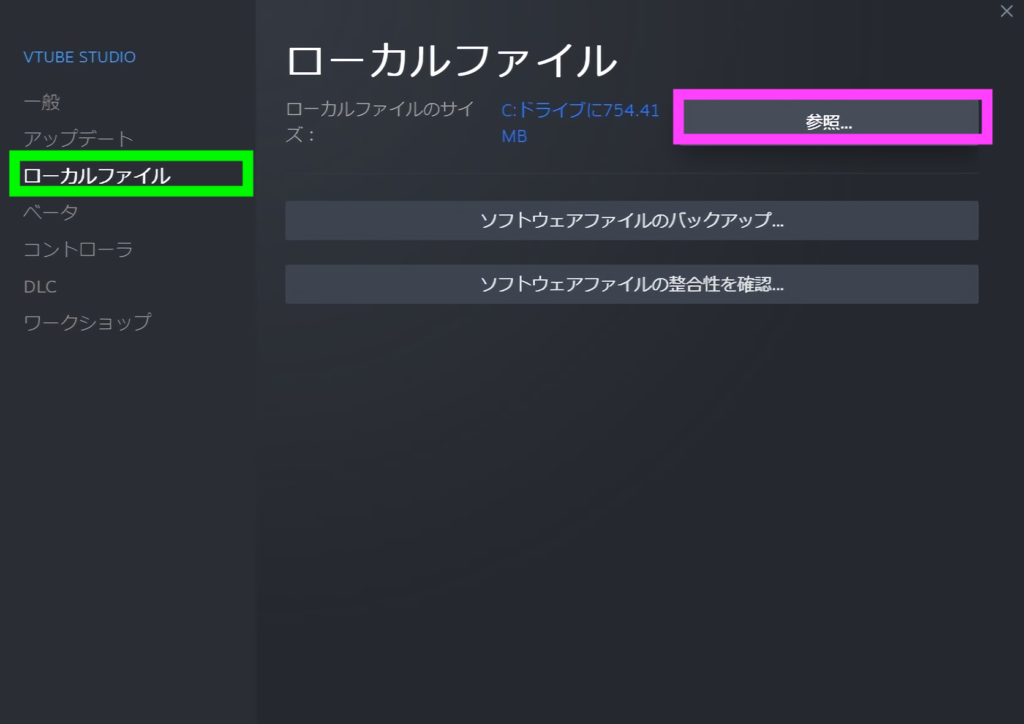
③プロパティ画面からローカルファイルを選択し【参照】をクリック。

④参照をクリックするとフォルダ画面が開くのでその中から、
『Vtube Studio_Data』>『StreamingAssets』>『Items』
の順番に開き、そこに画像を追加します。
2. VtubeStudioでアイテムを設定
次にVtubeStudioで用意したpng画像を読み込みます。
アイテム用のpng画像を読み込む方法
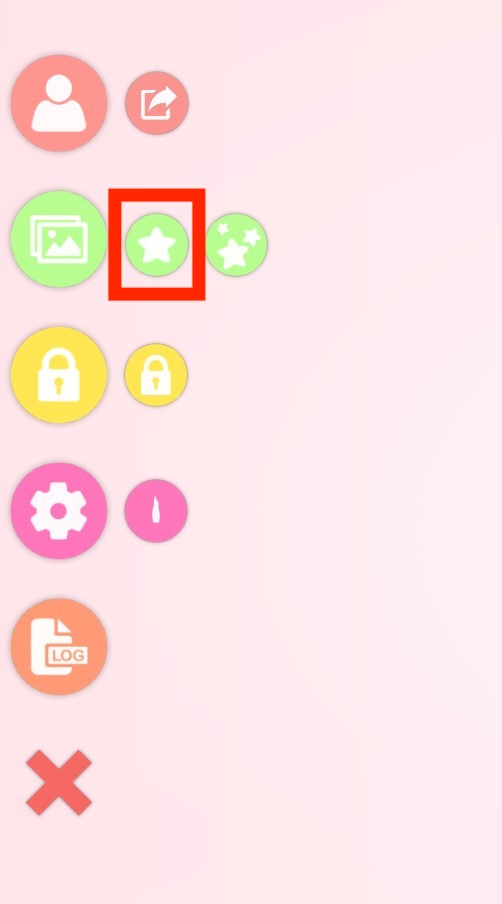
①はじめにVtubeStudioを立ち上げて左側のメニューから星のアイコンをクリックします。

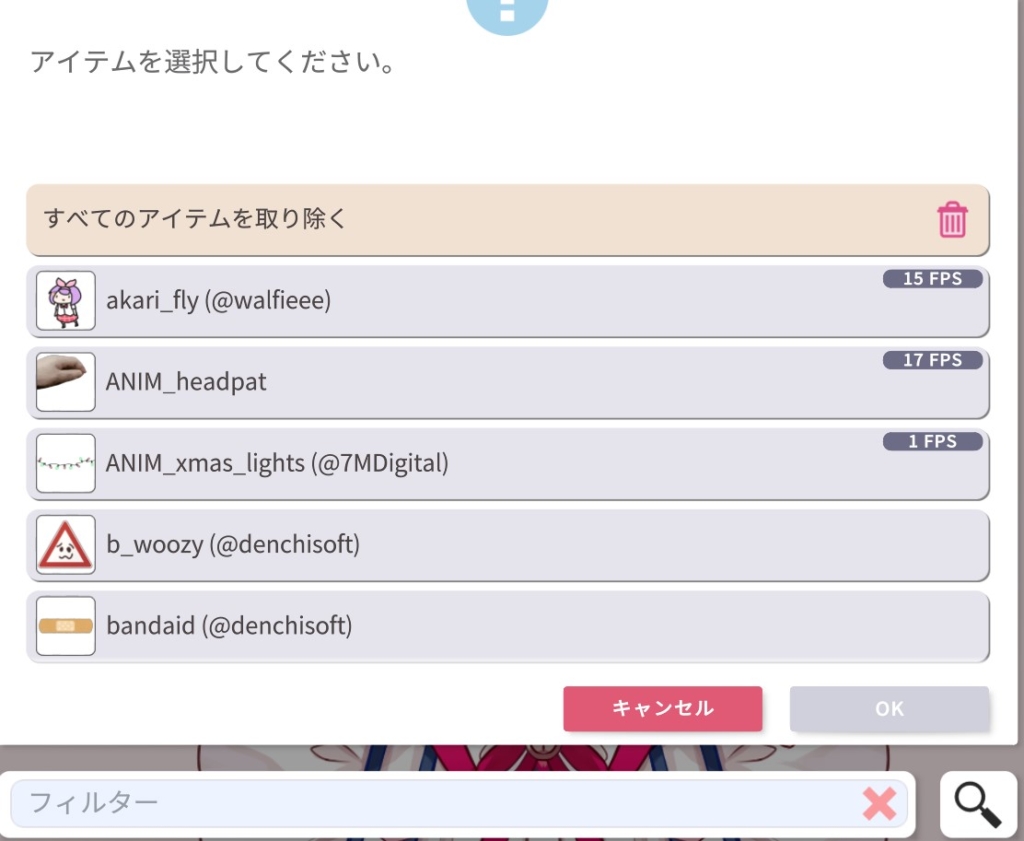
②次に読み込みたい画像名をクリックして右下のOKボタンを押します。

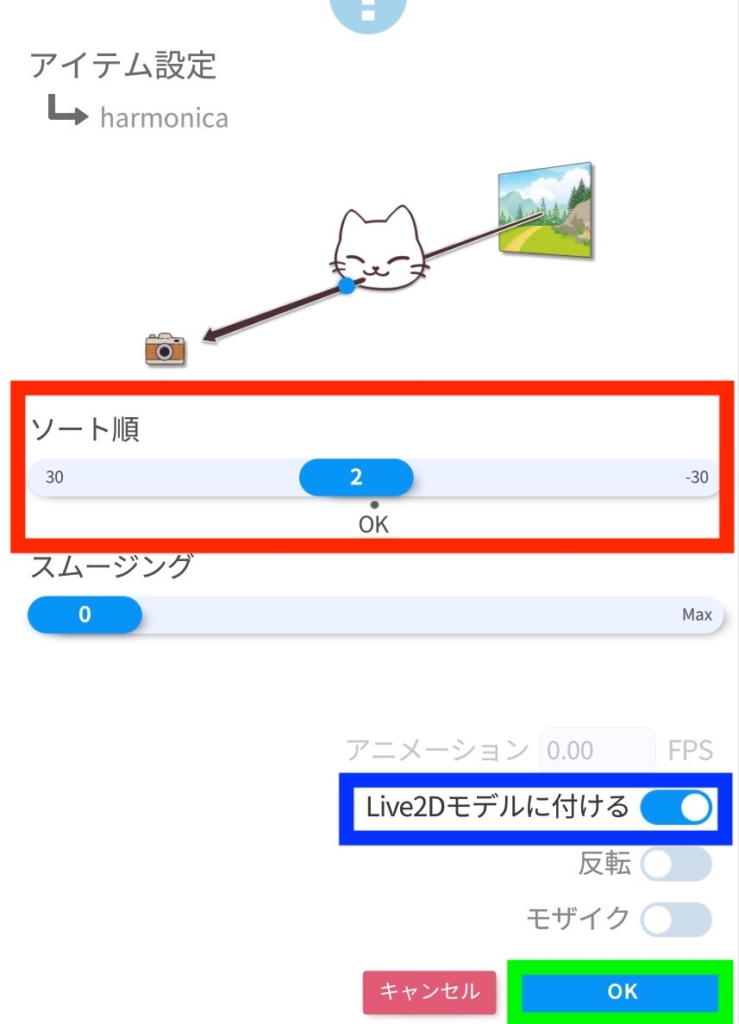
③次にアイテム設定画面でもろもろの設定をして、右下のOKボタンを押します。
おさえておきたい二つの項目について解説します。
ソート順……アイテムを前後のどのあたりに配置するかを決める項目です。0がモデルの位置でモデルより前に配置したい場合は左に、後ろに配置したい場合は右にスライドして決めます。
Live2Dモデルに付ける……チェックを入れることでモデルに追従します。背景ならともかく、たいていのアイテムはチェックを入れて使うことになるでしょう。

④最後に位置と大きさを変更させたらダブルクリックor右クリックで固定する。
位置はアイテムをドラッグすることで、大きさはマウススクロールで変更することができます。

固定してしまったアイテムを再編集する場合
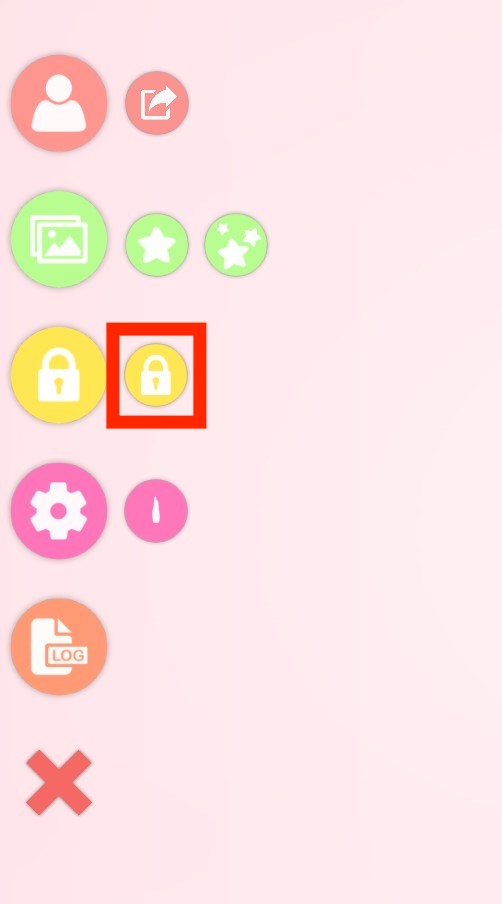
間違えて固定してしまったアイテムを再移動させたいときなどは、左側のメニューから3番目(黄色アイコン)の小さい方のボタンをクリックします。クリックすると全てのアイテム固定が解除され、もう一度クリックすると全てのアイテムが再固定されます。
複数アイテムを装着しているときに固定を解除した場合は忘れず再固定するようにしましょう。

アイテムを削除する方法
アイテムは画面右下までドラッグすることで削除することができます。(右下までドラッグするとゴミ箱アイコンが表示される)
ドラッグするときにモデルも一緒に動いてしまう場合は、アイテムがLive2Dモデルに固定されている状態なので、上記の手順に沿ってアイテムの固定を解除しましょう。

キーボードでアイテムの表示・非表示を切り替える方法
VtubeStudioではアイテムの表示・非表示をキーバインド(ホットキー)で制御することができます。
配信中にアイテムを切り替えたり、頻繁にアイテムを使ったり使わなかったりとコロコロ変えたい場合は、キーボードのキー1つで表示・非表示を切り替えられるようにしておくと便利でしょう。
手順① アイテムシーンを作成
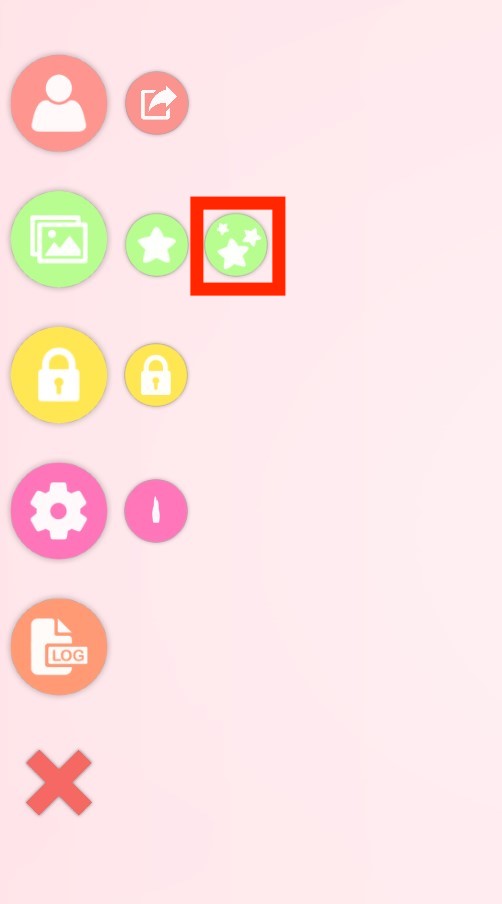
まず左側のメニューから3つの星が描かれたアイコンをクリックします。

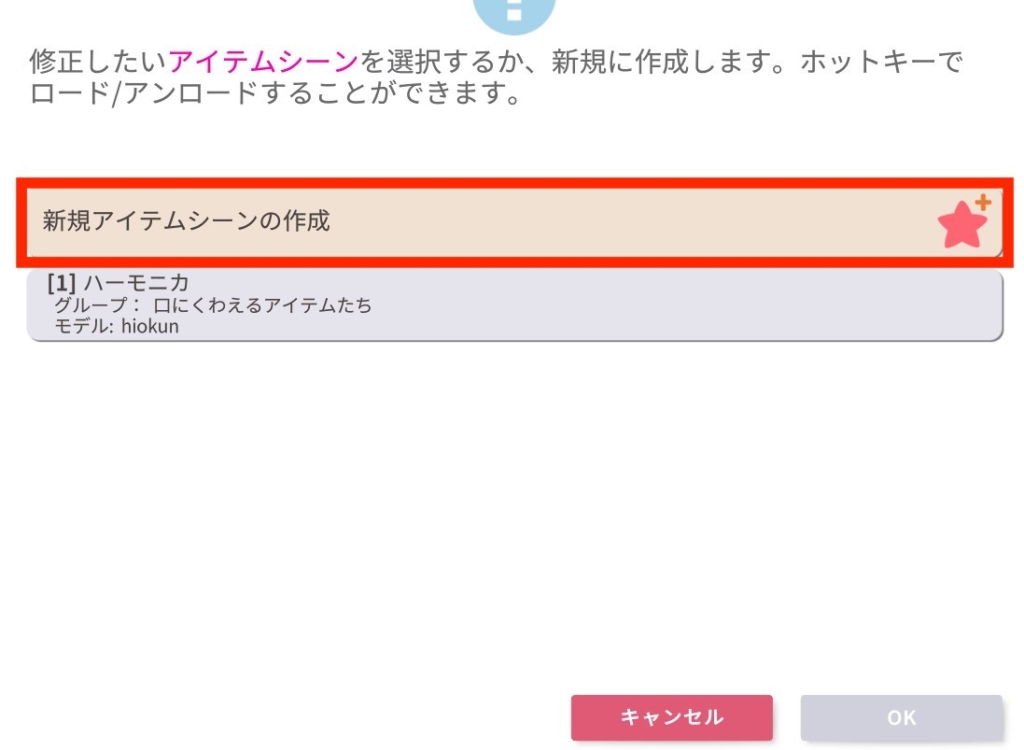
次に『新規アイテムシーンの作成』という項目をダブルクリックor選択して右下のOKボタンを押して次の画面へ進めてください。

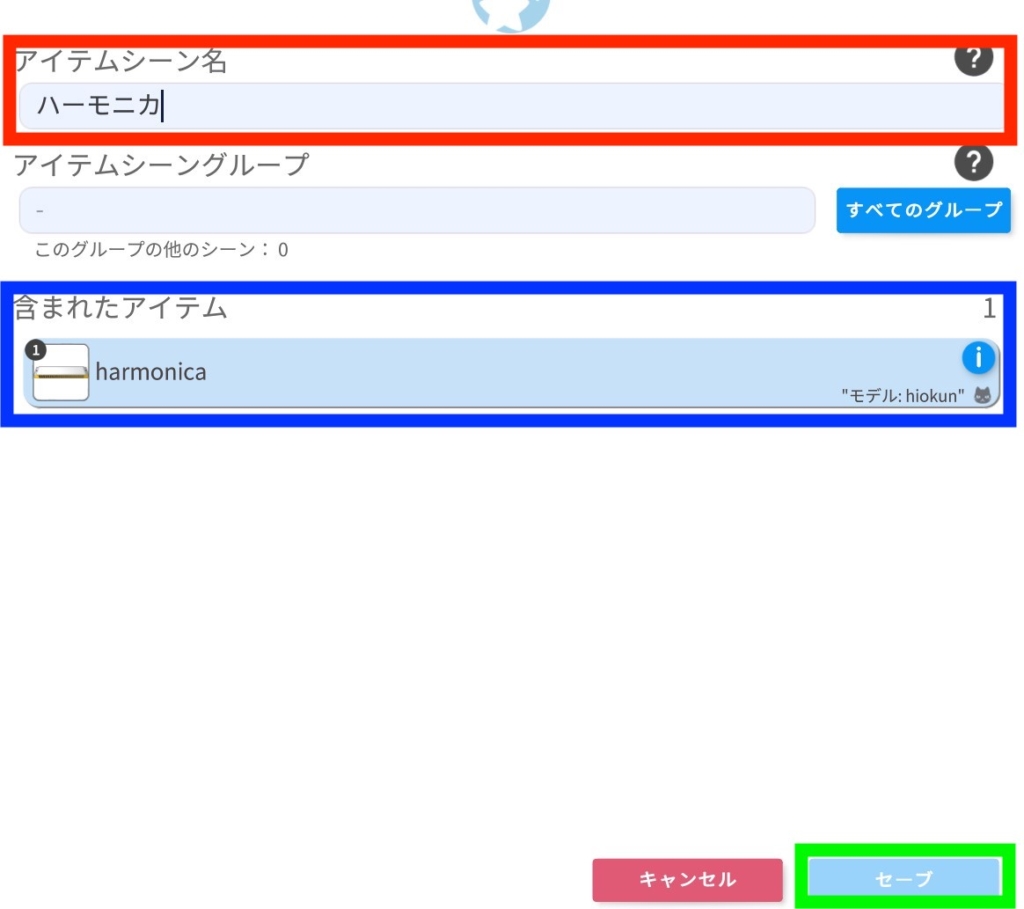
こちらがアイテムシーンの作成画面です。
赤枠内にアイテムシーン名を打ち込みます。※この名前を使ってキーバインド(ホットキー)の設定を行うので分かりやすい名前が好ましいです。
青枠には現在使用中のアイテムが表示されています。複数のアイテムの表示・非表示を一つのキーで制御したい場合はこの項目で制御したいアイテムだけを選択することになります。一つしかアイテムがない場合は青枠内右上の数字が1になっていれば問題ありません。
全て設定し終わったら右下のセーブボタンをクリックします。

手順② キーバインド(ホットキー)の設定
手順①を終えたらいよいよキーバインドの設定に移ります。
VtubeStudio左側のメニューから歯車アイコンをクリックして設定画面を開きます。

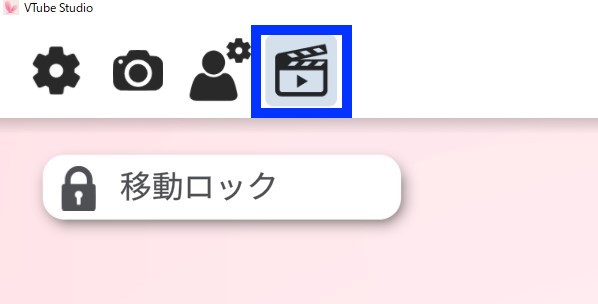
次に左上のメニューから青枠で囲ったものと同じ”映画っぽさある”アイコンをクリックしてください。

画面右側に出てきた設定欄を下までスクロールすると【+マーク】のボタンが出てくると思うので、これをクリックしてください。※すでにたくさんのキーバインドが設定されているモデルを使用している場合はたくさんスライドすることになると思います。他の項目を間違って触ってしまわないよう気を付けてください。

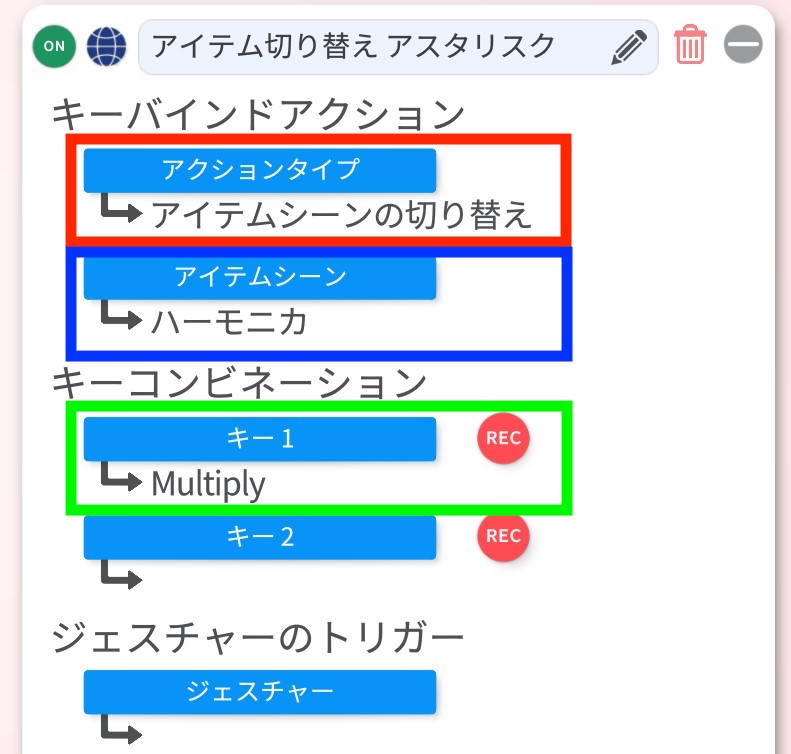
+マークボタンをクリックすると新たに下の画像のような画面が表示されると思います。
設定が必須なのは枠線で囲った三つの項目です。
アクションタイプをクリックして『アイテムシーンの切り替え』を選んでください。
アイテムシーンをクリックして先ほど作成したアイテムシーン名を選択します。
キー1をクリック、もしくはその隣にあるRECボタンを押して割り当てたいキーを選択します。
※RECボタンの方がはるかに楽なのでそっちで登録するのがおすすめです。

設定は以上になります。
設定したキーを押してみて表示・非表示がきちんと切り替えられたら成功です。



コメント